Site en construction, CodeIgniter 4.6 désormais disponible

Comment utiliser Tailwind CSS via son exécutable, sans Node.js ?
Télécharger la dernière version de Tailwind CSS depuis le repository officiel GitHub
Rendez-vous sur https://github.com/tailwindlabs/tailwindcss/releases puis téléchargez la version adaptée à votre système : Linux (serveurs), Windows (local) ou Mac (local).
Créez votre environnement de travail
- Créez un dossier "projet" en y incluant ce fichier
.exeou pour Linux - Créez un dossier "assets/css"
- Dans le dossier
assets/css, créezinput.cssetoutput.css - Dans la racine de votre projet, vous devez avoir un
index.html(Twig, PHP ou autre) - Dans la racine du projet, vous devez avoir
tailwind.config.js
Voici votre projet sous Windows par exemple.
projet/├── assets/│ └── css/│ ├── input.css│ └── output.css├── index.html
├── tailwindcss.exe├── tailwind.config.js
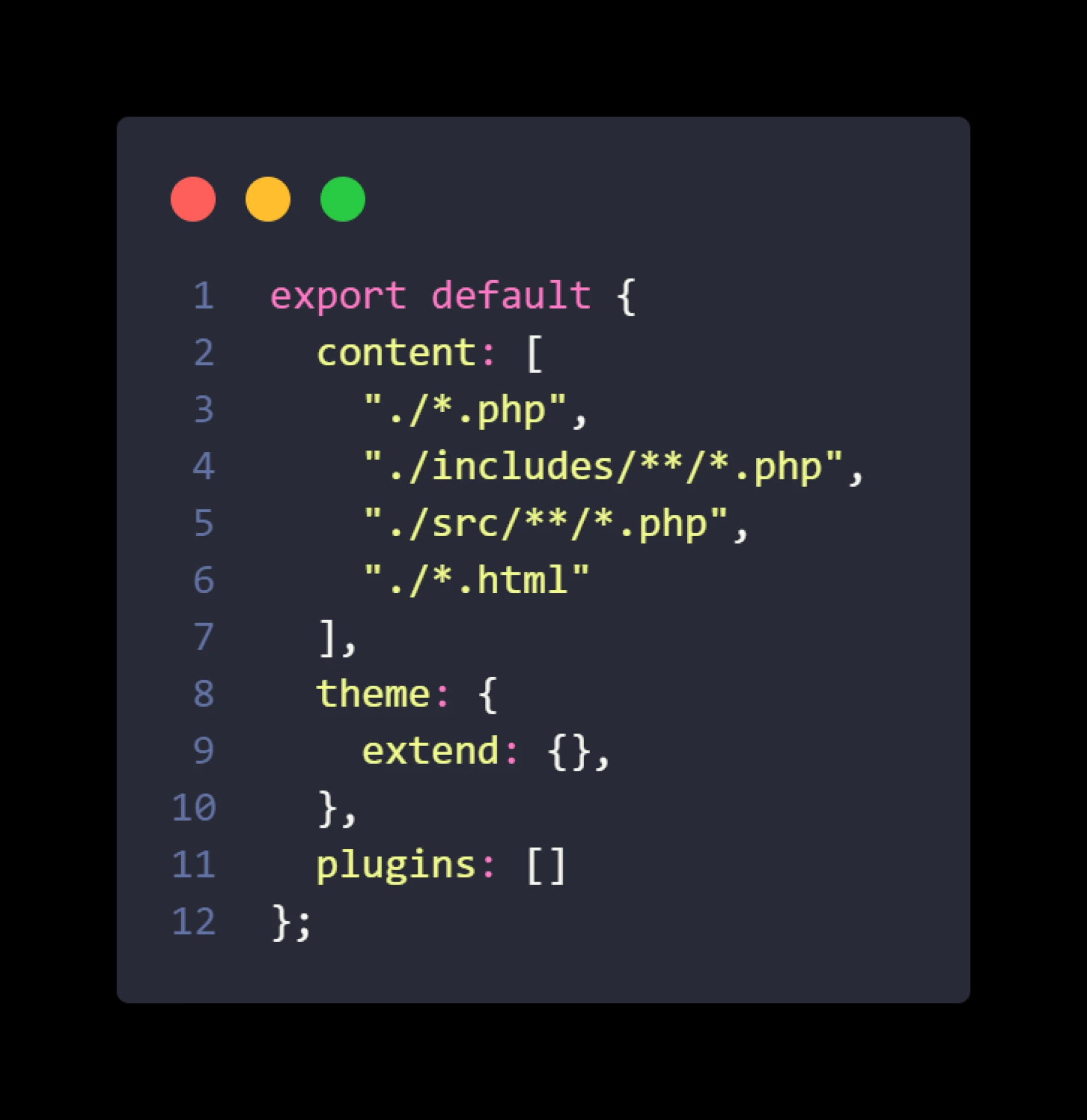
Contenu de votre fichier tailwind.config.js

Contenu de votre fichier input.css
@import "tailwindcss";Contenu de votre fichier index.html
<!DOCTYPE html><html lang="fr"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Test Tailwind</title> <link rel="stylesheet" href="./assets/css/output.css"></head><body><div class="bg-white"> <h2 class="text-3xl font-semibold tracking-tight text-balance text-white sm:text-4xl">Boost your productivity. Start using our app today.</h2> </div></body></html>
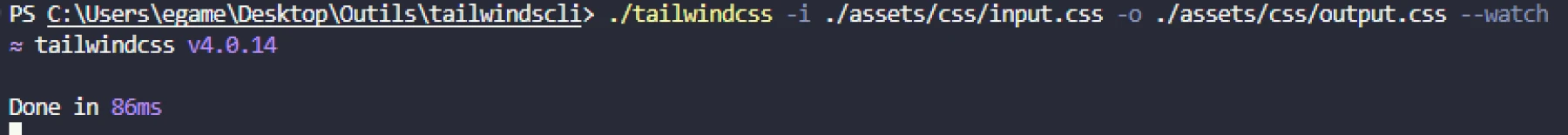
Lancement de la commande executable de TailwindCSS en TERMINAL
./tailwindcss -i ./assets/css/input.css -o ./assets/css/output.css --watch
Dans le cas d'un projet CodeIgniter, il est tout à fait possible de créer une commande Spark, une commande CLI pour exécuter la même fonction une seule fois pour la génération du fichier CSS final.
Résultats:

+ votre fichier css
AVANT

APRES

Conclusion
Si vous avez bien suivi les étapes ci-dessus, à chaque modification dans vos fichiers HTML, PHP ou autres, l'exécutable se lancera pour créer automatiquement les classes CSS nécessaires à Tailwind CSS.
Vous pouvez donc également exécuter ce processus sur un site web de type CodeIgniter, WordPress ou autre, sans dépendre d'une couche complexe de JS. Vous n'êtes également pas obligé de dépendre de Node.js.
Par exemple, il est tout à fait possible, lors de la sauvegarde d'une page PHP, que l'exécutable génère automatiquement le nouveau CSS d'export.